<!DOCTYPE html>
<html>
<head>
<title>::: 12_HTML_태그소개_a링크스타일적용 :::</title>
<style>
a:link {
color:green;
background-color:transparent;
text-decoration:none;
}
a:visited {
color:pink;
background-color:transparent;
text-decoration:none;
}
a:hover {
color:red;
background-color:transparent;
text-decoration:underline;
}
a:active {
color:yellow;
background-color:transparent;
text-decoration:underline;
}
</style>
</head>
<body>
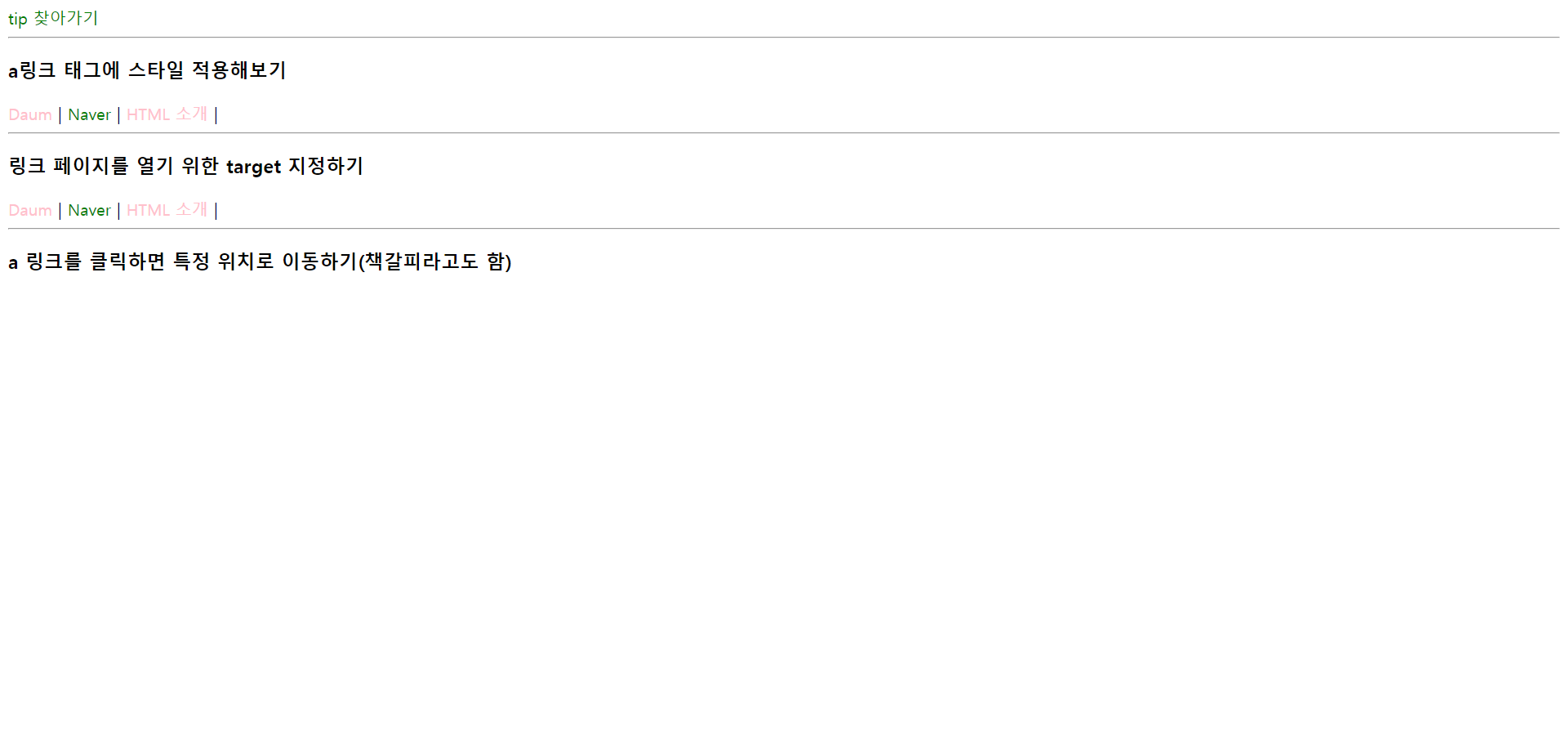
<a href="#tip">tip 찾아가기<a>
<hr/>
<h3>a링크 태그에 스타일 적용해보기</h3>
<a href="./01_HTML_소개.html">HTML 소개</a> |
<hr/>
<h3>링크 페이지를 열기 위한 target 지정하기</h3>
<!-- _blank : 새로운탭에서 열기-->
<!-- _top : 현재창에서 열기 -->
<!-- _self : 동일한 프레임에서 열기(현재창과 유사)-->
<a href="./01_HTML_소개.html" target="_self">HTML 소개</a> |
<hr/>
<h3 id="tip">a 링크를 클릭하면 특정 위치로 이동하기(책갈피라고도 함)</hr3>
</body>
</html>

'html' 카테고리의 다른 글
| 14. html 태그_목록 생성하기 (0) | 2023.03.03 |
|---|---|
| 13. html 태그_Table 정의하기 (0) | 2023.03.03 |
| 11. html 태그_스타일 적용 (id-class) (0) | 2023.03.03 |
| 10. html 태그_스타일 적용 예시 (0) | 2023.03.03 |
| 09. html 태그_스타일 지정 방식(.css 활용) (0) | 2023.03.03 |



