<!DOCTYPE html>
<html>
<head>
<title>::: 04_CSS기초_수직_네비게이션(2) :::</title>
<style>
/* ul 스타일 */
ul {
list-style-type: none;
background-color: #f1f1f1;
padding: 0;
margin: 0;
width: 200px;
}
/* 선 그리기 */
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
/* li a 스타일 */
li a {
color: #000;
padding: 5px;
/* a 태그의 언더라인 없애기 */
text-decoration: none;
display: block;
}
/* home이 있는 a태그의 스타일만 변경하기 */
li a.active {
background-color: green;
color: white;
}
/* li a 태그에 마우스 오버시 처리 스타일 */
li a:hover {
background-color: aqua;
color: blue;
}
</style>
</head>
<body>
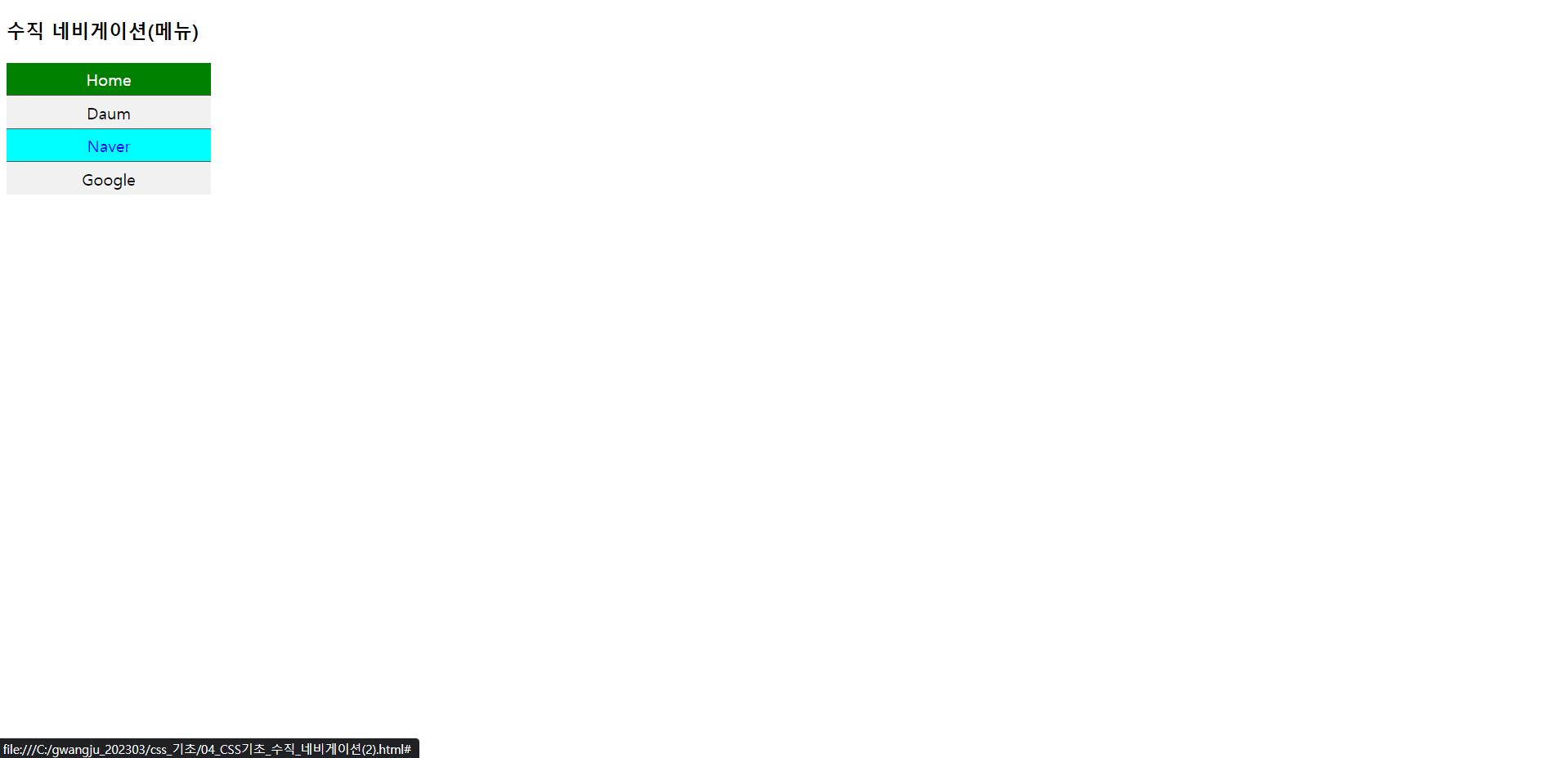
<h3>수직 네비게이션(메뉴)</h3>
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Daum</a></li>
<li><a href="#">Naver</a></li>
<li><a href="#">Google</a></li>
</ul>
</body>
</html>

'CSS' 카테고리의 다른 글
| 06. CSS_bootstrap_textstyle (0) | 2023.03.08 |
|---|---|
| 05. CSS_bootstrap (0) | 2023.03.08 |
| 03. CSS_수직 네비게이션(1) (0) | 2023.03.03 |
| 02. CSS_테이블 행단위 색 입히기(2) (0) | 2023.03.03 |
| 01. CSS_테이블 행단위 색 입히기(1) (0) | 2023.03.03 |



